templates#
Templates are pre-configured dashboards that can be used to quickly create new dash projects. Template commands:
Available Templates#
Click the dropdowns below to see screenshots of each project template.
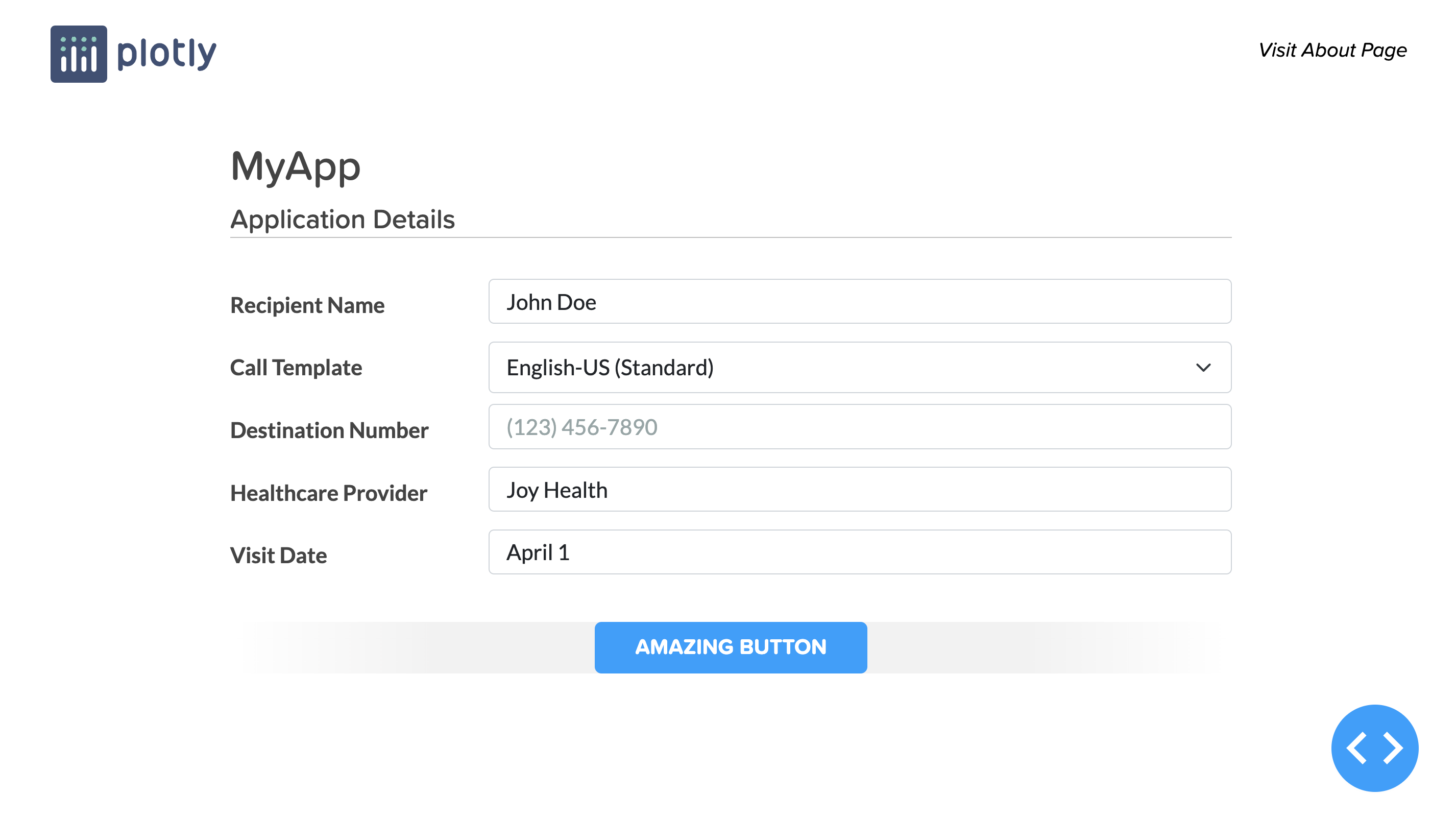
Template: 'advanced'
To use this template, type: dashtools init MyFuturisticApp advanced
Advanced multi-page template. Includes examples of ClientsideCallbacks, multi-page routing, external stylesheets, header, footer, and 404 page.

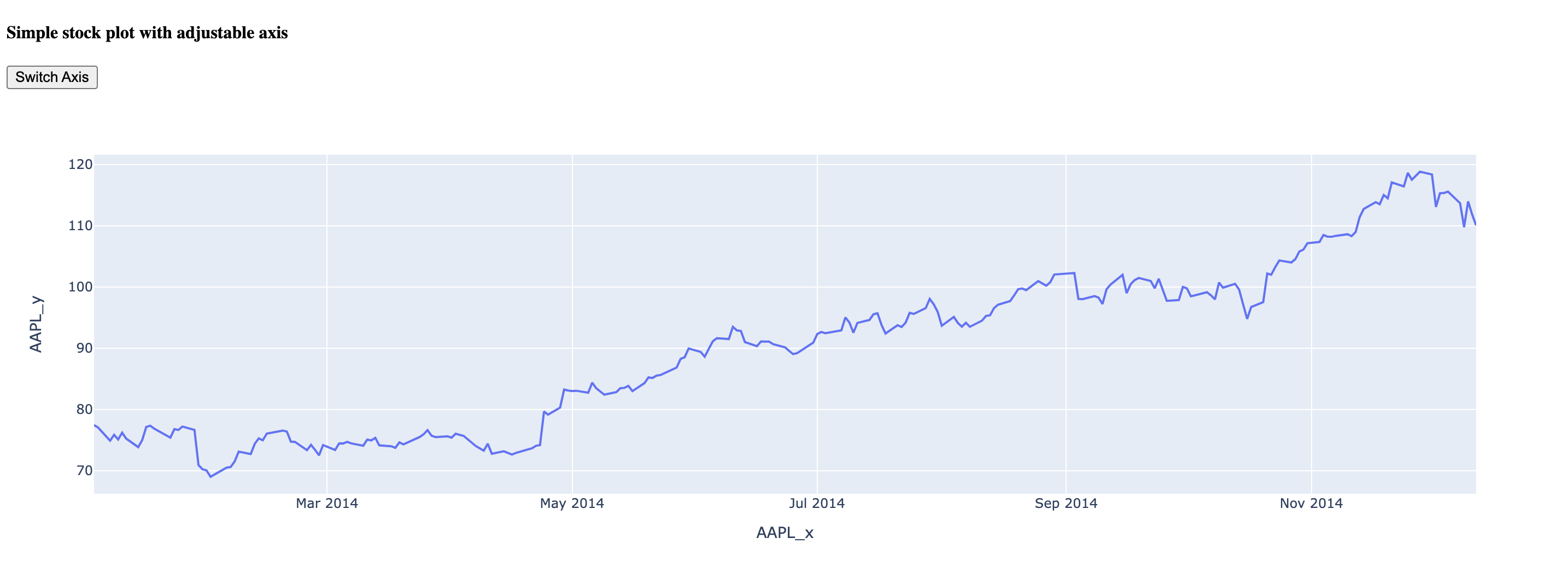
Template: 'csv'
To use this template, type: dashtools init MyCSVLoaderApp csv
Example of CSV file loading. Includes the default CSV load example from Plotly.

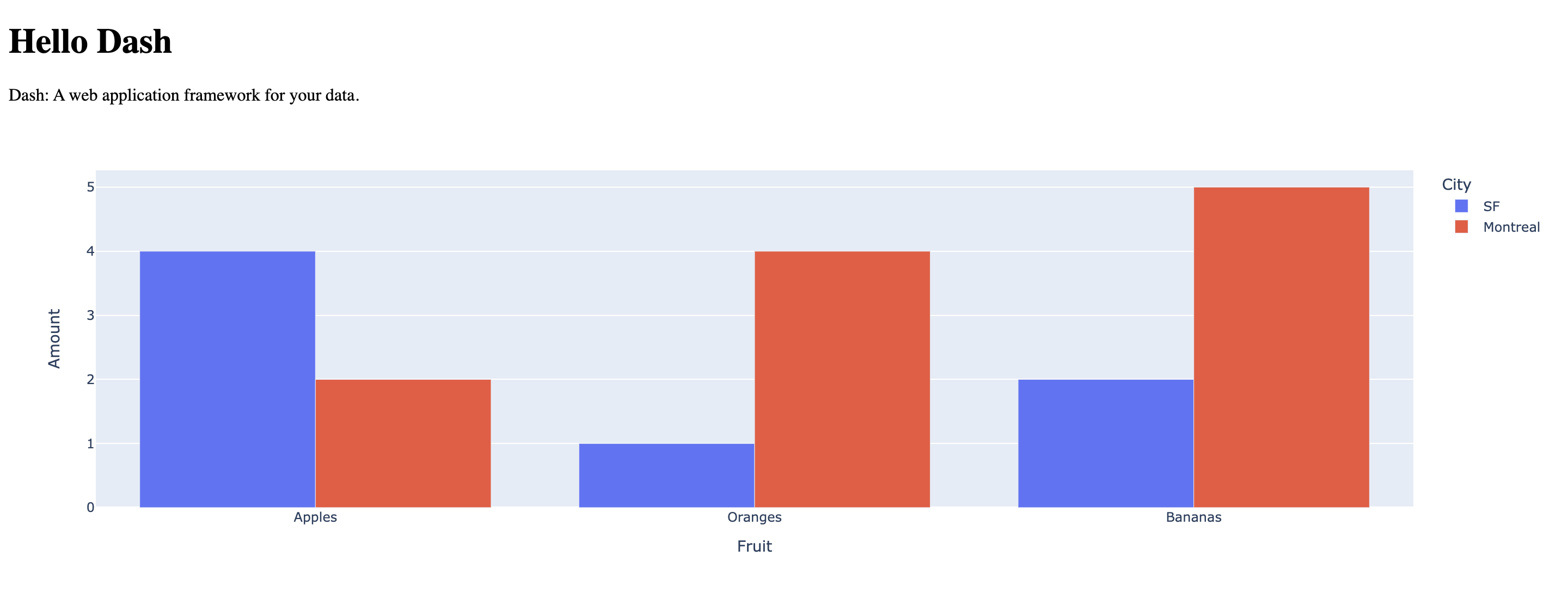
Template: 'default'
To use this template, type: dashtools init MyAmazingApp default
Basic Dash template. See Dash Docs

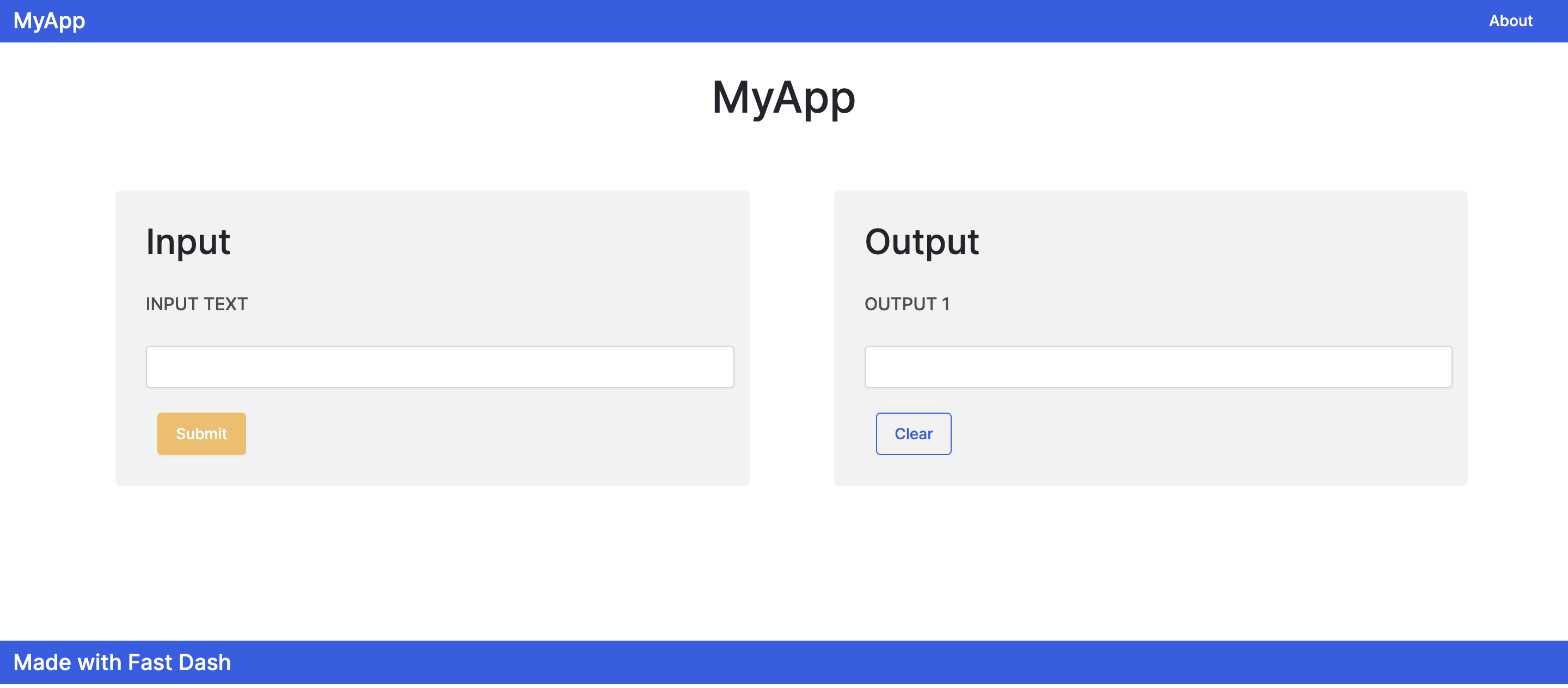
Template: 'fastdash'
To use this template, type: dashtools init StellarDashApp fastdash
Fast Dash template. See Fast Dash Docs

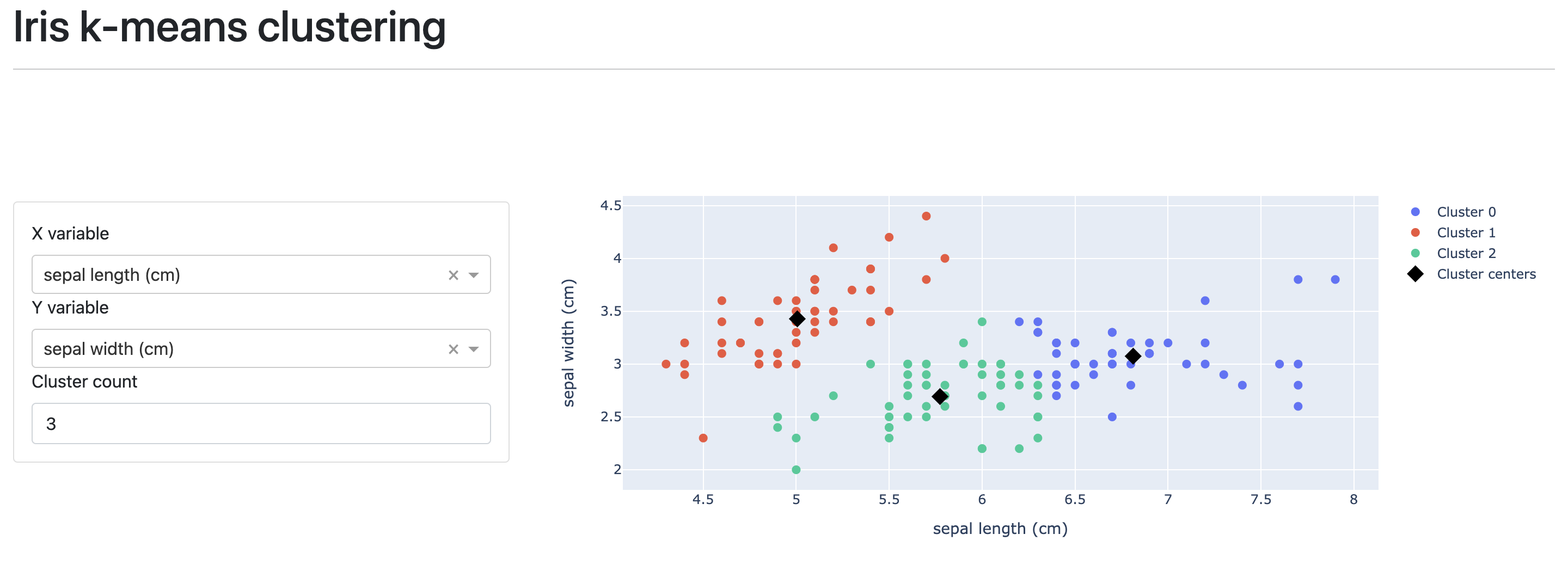
Template: 'iris'
To use this template, type: dashtools init MyFantasticApp iris
Iris theme. See Faculty.ai Example

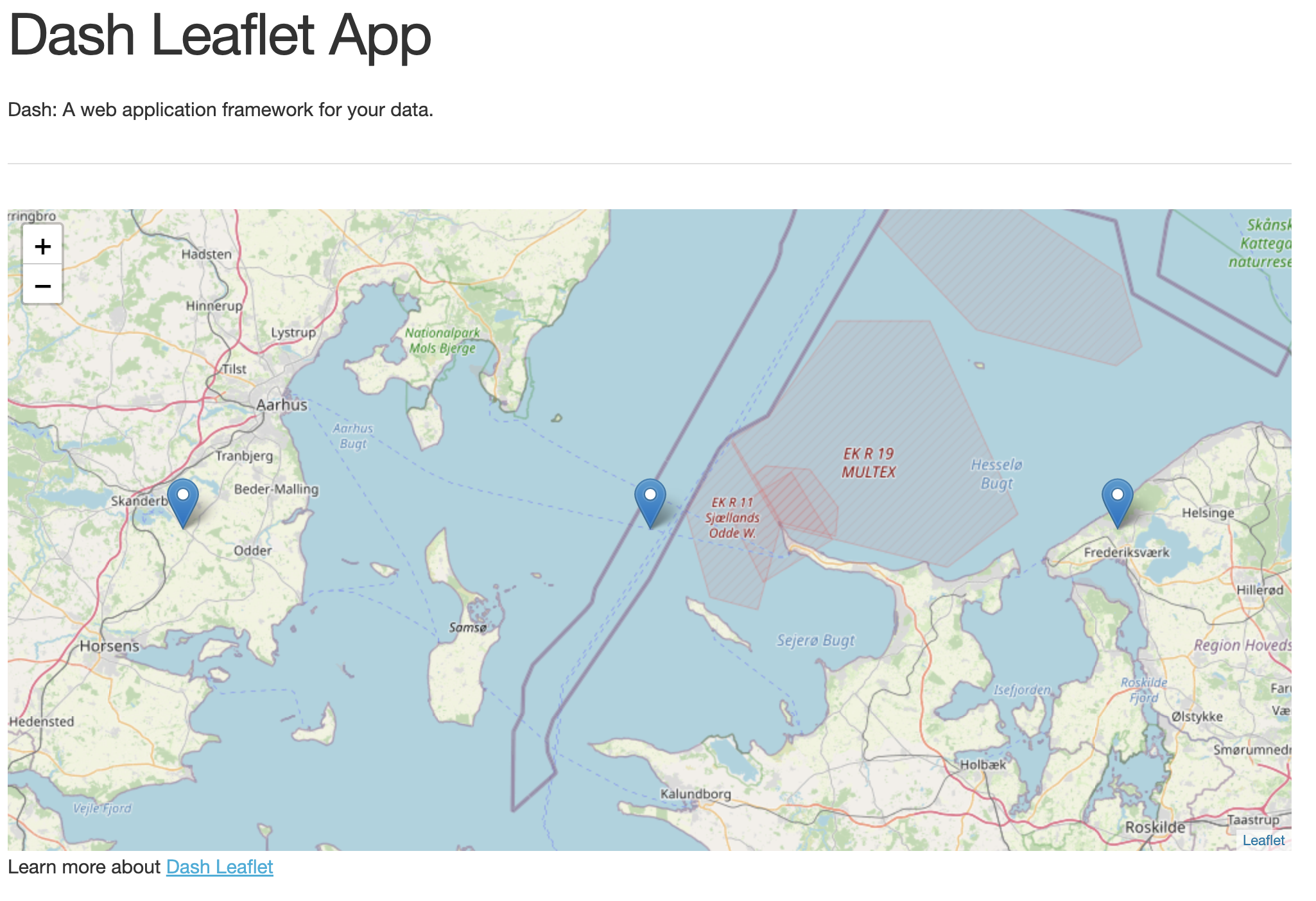
Template: 'leaflet'
To use this template, type: dashtools init BestMapApp leaflet
Dash leaflet plugin. See Dash Leaflet

Template: 'mantine'
To use this template, type: dashtools init MyGreatApp mantine
Basic mantine template. See Dash Mantine

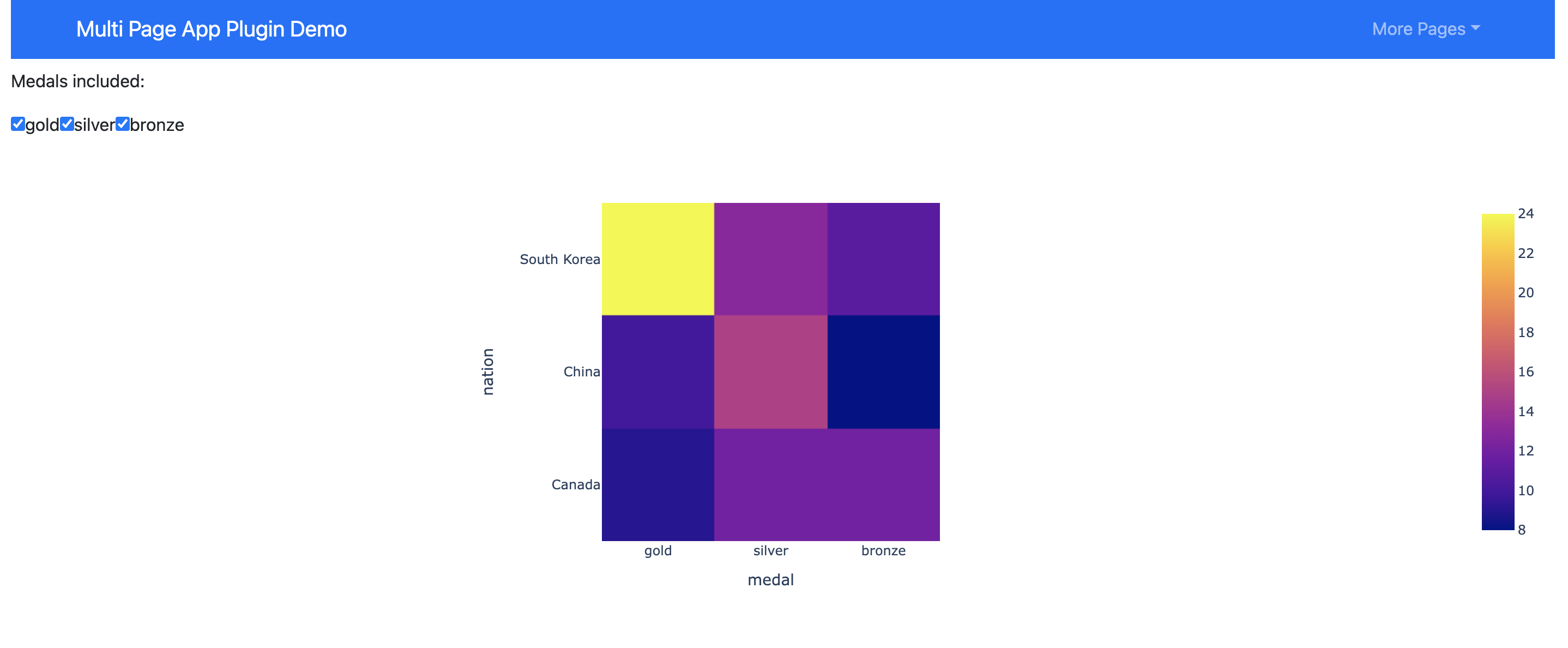
Template: 'multipage'
To use this template, type: dashtools init MyPristineApp multipage
Multipage theme. See more example Multipage Apps

</details>
<details><summary>Template: 'sidebar'</summary>
_To use this template, type: `dashtools init MySnazzyApp sidebar`_
Sidebar theme. See [Faculty.ai Example](https://dash-bootstrap-components.opensource.faculty.ai/examples/simple-sidebar/)

</details>
<details><summary>Template: 'tabs'</summary>
_To use this template, type: `dashtools init MyBeautifulApp tabs`_
Tabs theme with dynamically generated content. See [Faculty.ai Example](https://dash-bootstrap-components.opensource.faculty.ai/examples/graphs-in-tabs/)

</details>